Lenguaje Entornos Digitales 3
Existen diferentes maneras de transmitir información dentro del contexto
digital, uno de esos es el Audio, definido como la señal correspondiente a los
sonidos. Thomas Edison creó el
fonógrafo, el primer artefacto capaz de grabar y reproducir sonido. “Mary had a
little lamb” (“Mary tenía un corderito”), una canción de cuna muy popular en
aquel tiempo fue la frase que se grabó en aquel entonces.
El audio digital es la señal eléctrica analógica que representa
la onda sonora la cual es codificada digitalmente. El formato WAV, presenta el
audio digital con la totalidad de la información resultante de la codificación.
El formato MP3, en cambio, comprime los datos.
El audio se caracteriza por el hecho de que cada persona es capaz de percibirlo de diversa forma y matiz. Esto no significa que mientras una persona oye un Fa Sostenido otra oiga un Mi Menor, sino que una misma nota, una misma melodía pueden suscitar sensaciones distintas en cada una
Estos son algunas ventajas del audio digita
Consumo en alza. Los usuarios cada vez consumimos más contenido en audio digital: música, radio online, podcast… y a través de diferentes dispositivos.
- Público de todas las edades
- Fidelidad.
- Alto impacto
- .Baja saturación del medio.
- Recuerdo
- Competencia simultánea.
- Medición.
Al igual que los audios, las imágenes también nos ayudan
a transmitir información de diversa índole y contexto. Esta son la representación
visual de un objeto mediante técnicas diferentes (diseño, pintura, fotografía,
vídeo).
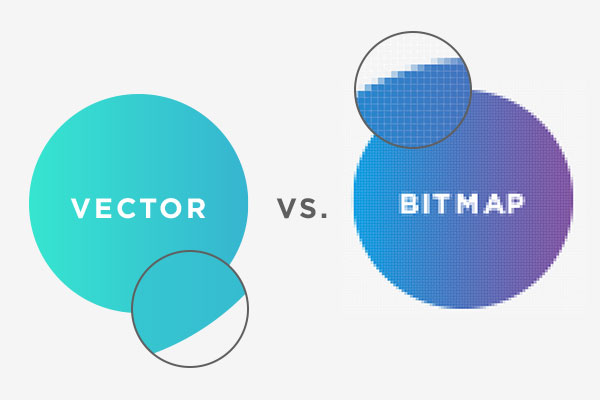
Ante de entrar a los tipos de formatos de imágenes es importante
conocer que es un bitmap, también identificado como mapa de bits, imagen
rasterizada o imagen matricial y también que es una imagen vectorial.
Una imagen vectorial es una imagen digital formada por
objetos geométricos dependientes, cada uno de ellos definido por atributos
matemáticos de forma, de posición, etc. Por ejemplo, un círculo de color rojo
quedaría definido por la posición de su centro, su radio, el grosor de línea y
su color.
Los formatos de imagen más comunes para la web (JPEG,
GIF y PNG) están todos bajo la categoría de raster.
SVG, EPS, AI y PDF son ejemplos de tipos de archivos de
imágenes vectoriales.
A diferencia de los formatos de archivos de imagen
rasterizados estáticos, donde cada forma y color del diseño está ligado a un
píxel, estos formatos son más flexibles.



Comentarios
Publicar un comentario